http://paste.ots.me/560176/text
2 Substitua o conteúdo do page/wars.php por: (você também pode precisar adicionar o link no seu layout):
http://paste.ots.me/560178/text
. 3 Crie um novo arquivo com o nome guildwar.php e coloque dentro da pasta classes também no www:
http://paste.ots.me/560177/text
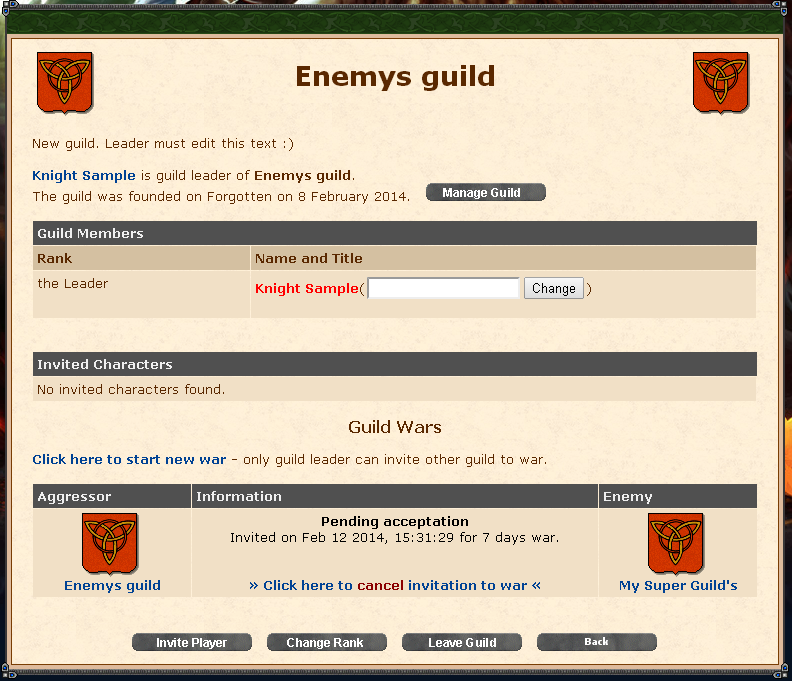
Site está pronto, você pode começar guerras, etc, mas eles nunca vão terminar, ainda falta arrumar o TFS
. 4 Agora você deve editar seu script LUA servidor,
abra data / GlobalEvents / scripts / startup.lua e encontre a linha:
db.query("DELETE FROM `guild_wars` WHERE `status` = 0")
Substitua por esta:
db.query("UPDATE `guild_wars` SET `status` = 4, `ended` = " .. os.time() .. " WHERE `status` = 1 AND (`started` + 86400 * 7) < " .. os.time())
Agora vá no LAYOUT.php do seu Website e procure por isso:
<a href='?subtopic=guilds'> <div id='submenu_guilds' class='Submenuitem' onMouseOver='MouseOverSubmenuItem(this)' onMouseOut='MouseOutSubmenuItem(this)'> <div class='LeftChain' style='background-image:url(<?PHP echo $layout_name; ?>/images/general/chain.gif);'></div> <div id='ActiveSubmenuItemIcon_guilds' class='ActiveSubmenuItemIcon' style='background-image:url(<?PHP echo $layout_name; ?>/images/menu/icon-activesubmenu.gif);'></div> <div class='SubmenuitemLabel'>Guilds</div> <div class='RightChain' style='background-image:url(<?PHP echo $layout_name; ?>/images/general/chain.gif);'></div> </div> </a>
Em baixo do </a> adicione isto:
<a href='?subtopic=wars'> <div id='submenu_wars' class='Submenuitem' onMouseOver='MouseOverSubmenuItem(this)' onMouseOut='MouseOutSubmenuItem(this)'> <div class='LeftChain' style='background-image:url(<?PHP echo $layout_name; ?>/images/general/chain.gif);'></div> <div id='ActiveSubmenuItemIcon_wars' class='ActiveSubmenuItemIcon' style='background-image:url(<?PHP echo $layout_name; ?>/images/menu/icon-activesubmenu.gif);'></div> <div class='SubmenuitemLabel'><font color=RED><b>Guilds War</b></font></div> <div class='RightChain' style='background-image:url(<?PHP echo $layout_name; ?>/images/general/chain.gif);'></div> </div> </a>
— — —
End!
Quero lembrar a todos que este trabalho não é meu, não fui eu que fiz! apenas copiei e traduzir para português
Espero que tenham gostado!





![[TFS 1.0/1.2/1.3] Gesior para Tibia 11+](https://chaitosoft.com/wp-content/uploads/2019/09/ss2-218x150.png)
![[8.60] Gesior Premium Visual Unico](https://chaitosoft.com/wp-content/uploads/2019/09/ss1-218x150.png)
![[2018] Gesior TOP Edition – Shop System with Outfits](https://chaitosoft.com/wp-content/uploads/2018/11/5lnu5i-218x150.png)
![[10.97] OTServ GLobal Full – TFS 1.2 – Depot Global System, Store Sys pert, Reward System, New Spawn System, News Potions, New Areas](https://chaitosoft.com/wp-content/uploads/2016/09/A6bjopR.jpg)
